



Ja, jeg satte dobbelfnutter på "Menyer". Hermetegn. Jeg liker rett og slett ikke begrepet. Det gir meg assosiasjoner til de tider da Gud og hvermann på død og liv skulle ha "hjemmesider" - et begrep jeg heller ikke liker - og fyrte opp framesets med glorete, vanskapte og helst pølseliknende knapper strødd nedover i venstre ramme, som gjerne tok tredjeparten av siden. Dessuten gir begrepet assosiasjoner til noe å spise, og på webben i dag er det fordømt meget som ikke er spiselig i det hele tatt, for å bruke en metafor.
Det er i det hele tatt mye jeg ikke liker. Jeg er en gammel og bitter mann. Jeg liker ikke JavaScript heller. I innholdsfortegnelsen - unnskyld; "menyen" - hater jeg det hett og inderlig. En god del nettsnekkere har lagt seg til en irriterende uvane: de går i scriptmodus allerede på skissestadiet. "Hva kan jeg bruke JavaScript til her, da?" liksom. Dette i stedet for den langt mer fornuftige motsatte holdning.
En ny trend har oppstått og vært rådende lenge: nå skal alle ha blogger, ikke hjemmesider. Dette liker jeg heller ikke ![]() men jeg lar bare være å lese slik sosialporno. Trenden innebærer som oftest en midtstilt side med en vannrett innh ... unnskyld; "meny" ... i toppen av hver fordømte side. Jeg stiller et retorisk spørsmål: ville du likt en bok, magasin eller avis med oversikten trykt i margen på hver side? Neppe. På nettsteder er det blitt slik, fordi *det skal være sånn*. Innarbeidet misforståelse av begrepet "brukervennlighet". Jeg har lagt ut en tydelig backlink til indeks for oppslagstavla på alle artikler. De som ikke finner den, eller er så uvitende/klønete at de ikke vet om backspace, vil heller ikke ha noe som helst utbytte av innholdet. Jeg krever ikke mensa-nivå for å navigere mine sider, bare alminnelig tilstedeværelse.
men jeg lar bare være å lese slik sosialporno. Trenden innebærer som oftest en midtstilt side med en vannrett innh ... unnskyld; "meny" ... i toppen av hver fordømte side. Jeg stiller et retorisk spørsmål: ville du likt en bok, magasin eller avis med oversikten trykt i margen på hver side? Neppe. På nettsteder er det blitt slik, fordi *det skal være sånn*. Innarbeidet misforståelse av begrepet "brukervennlighet". Jeg har lagt ut en tydelig backlink til indeks for oppslagstavla på alle artikler. De som ikke finner den, eller er så uvitende/klønete at de ikke vet om backspace, vil heller ikke ha noe som helst utbytte av innholdet. Jeg krever ikke mensa-nivå for å navigere mine sider, bare alminnelig tilstedeværelse.
Nåvel. Noen ganger, for ikke å si ofte, er det likevel hensiktsmessig å la en innholdsfortegnelse, register, oversikt, indeks, "meny" følge alle sider. Ofte gjør jeg det selv. En metode for å gjøre slikt uten å irritere brukere, og som dessuten er meget SEO-vennlig, følger. Vannrett, selvfølgelig. Få grep skal til for å gjøre den loddrett.
Denne metoden er basert på bruk av unsorted list, head-tagger og CSS2 med display:none vs. display:block. Den vil virke i alle moderne nettlesere som støtter pseudoclass hover: - med andre ord alle utenom IE6 (som ikke er moderne, og aldri har vært det).
Ikke les min CSS eller markup for denne siden på dette eksempelet; jeg har tilpasset det sidens eget stilark. Kopiér alt som ligger i det grå feltet, og lim det inn i din teksteditor. Lagre det som hvaduvil.txt - og deretter som hvaduvil.htm
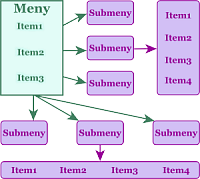
Dette beveger seg i 3 trinn. 1. hovedmeny viser opp to viderelinker. 2. hovedmeny gir undermenyer som viser opp hver sine viderelinker. 3. hovedmeny gir hver av viderelinkene link videre. Trenger man flere trinn ... vel, da anbefaler jeg å gå sidestrukturen etter i sømmene. Les videre i bunnen av koden
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf8" />
<title>Vannrett CSS meny</title>
<style type="text/css">
*
{
padding:0;
margin:0;
border:0
}
#meny
{
width:100%;
float:left
}
#meny ul
{
list-style:none;
width:12em;
float:left
}
#meny a, #meny h2
{
font:bold 12px tahoma,helvetica,sans-serif;
display:block;
padding:2px 3px
}
#meny h2
{
color:#ffffff;
background:#000000;
text-transform:uppercase
}
#meny a
{
color:#000;
background:#efefef;
text-decoration:none
}
#meny a:hover
{
color:#aa0000;
background:#ffffff
}
#meny li
{
position:relative
}
#meny ul ul
{
position:absolute;
z-index:100
}
#meny ul ul ul
{
position:absolute;
top:0;
left:100%
}
div#meny ul ul, div#meny ul li:hover ul ul, div#meny ul ul li:hover ul ul
{
display: none
}
div#meny ul li:hover ul, div#meny ul ul li:hover ul, div#meny ul ul ul li:hover ul
{
display:block;
}
</style>
<!--[if IE]>
<style type="text/css">
#meny ul li{float:left; width:100%}
</style>
<![endif]-->
<!--[if lt IE 7]>
<style type="text/css">
body{behavior: url(csshover.htc); font-size: 100%}
#meny ul li a{height:1%}
#meny a, #meny h2{font:bold 0.7em/1.4em tahoma,helvetica,sans-serif}
</style>
<![endif]-->
</head>
<body>
<h1>Vannrett dropdown- og flyoutmeny</h1>
<div id="meny">
<ul>
<li><h2>hovedmeny 1</h2>
<ul>
<li><a href="" title="">Emne 1</a></li>
<li><a href="" title="">Emne 2</a>
</li>
</ul>
</li>
</ul>
<ul>
<li><h2>hovedmeny 2</h2>
<ul>
<li><a href="" title="">undermeny 1</a>
<ul>
<li><a href="" title="">Emne 1</a></li>
<li><a href="" title="">Emne 2</a></li>
<li><a href="" title="">Emne 3</a></li>
</ul>
</li>
<li><a href="" title="">undermeny 2</a>
<ul>
<li><a href="" title="">Emne 1</a></li>
<li><a href="" title="">Emne 2</a></li>
<li><a href="" title="">Emne 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
<ul>
<li><h2>hovedmeny 3</h2>
<ul>
<li><a href="">Emne 1</a>
<ul>
<li><a href="" title="">undermeny 1</a>
<ul>
<li><a href="" title="">Emne 1</a></li>
<li><a href="" title="">Emne 2</a></li>
<li><a href="" title="">Emne 3</a></li>
</ul>
</li>
<li><a href="" title="">undermeny 2</a>
<ul>
<li><a href="" title="">Emne 1</a></li>
<li><a href="" title="">Emne 2</a></li>
<li><a href="" title="">Emne 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="">Emne 2</a>
<ul>
<li><a href="" title="">undermeny 1</a>
<ul>
<li><a href="" title="">Emne 1</a></li>
<li><a href="" title="">Emne 2</a></li>
<li><a href="" title="">Emne 3</a></li>
</ul>
</li>
<li><a href="" title="">undermeny 2</a>
<ul>
<li><a href="" title="">Emne 1</a></li>
<li><a href="" title="">Emne 2</a></li>
<li><a href="" title="">Emne 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
Man *kan* ikke implementere slikt med WYSIWYG - "What You See Is What You Get" - editors. Man må angripe koden for hand, og det finnes hundrevis av mer eller mindre gode editorer. Etter årelang erfaring, har jeg landet på følgende gratisprogrammer, som gjør meget bra jobb:
Programmers Notepad • Notepad++ • Komodo Edit • Gvim • TextWranglerKomodo og Gvim kjører Win/Lin/Mac. PN og N++ bare Win. TW bare Mac. Alle disse har syntax highlighting og verktøy for å stille innkoding av teksten. TW har direkte FTP og kan jobbe rett på server. Ved bruk av avanserte menyer - i likhet med all annen bruk av CSS og HTML - vil man rett og slett gå vill uten bevisst bruk av innrykk: sett derfor tab space til rundt 4 i preferences/option og *bruk* innrykk. Bruk også tab guides/indentation guides.
Det finnes en WYSIWYG (What You See Is What You Get) editor, som er opensource for Win/Lin/Mac: KomPozer. Den er veldig lik Adobe Dreamweaver, men ikke helt WYSIWYG. Den takler til skrekk og advarsel *ikke* UTF-8, og heller ikke HTML5.
Ingen av disse er perfekte. Alle har sine særegenheter. I mange år brukte jeg ConText ... og oppdaget omsider at den har alvorlige bugs i forhold til utf-8. Ergo *ut*. Finn din egen editor, og bli troende. Finn ditt hjemsted og bli boende.


