Internett og bilder
Bilder og grafikk frisker opp det tørreste og kjedeligste nettsted. Brukt med fornuft, vel å merke. Bruk av bilder på nettsider er smak og behag, men i det minste kan man på dette området spikre fast noen absolutte sannheter.
Formater
Det finnes bare tre bildeformater som er allmengyldige på Internett:
- JPG/JPEG/JPE fra "Joint Photographic Experts Group"
- GIF - "Graphic Interchange Format" fra CompuServe/Unisys (alle patenter for bruk av GIF utløp i 2004)
- PNG - "Portable Network Graphics" fra PNG Development Group, er et tverrsnitt av de foregående, og ble i oktober 1996 godkjent av W3C som resultat av lisenskonflikter omkring GIF.
Noen nettlesere takler BMP (windows bitmap) og ICO (icon resource; derivat av BMP). Ikke stol på det. (BMP er dødt; ikke engang MS bruker det lenger) Snuble heller ikke i JPG og det feilslåtte formatet JPEG 2000. Gå for de som er allment godtatt. Disse har hver sine fordeler:
- JPG har valgfri gradasjon av komprimering. Du kan velge et dårlig resultat i liten fil, mot et bra resultat i større fil. True color.
- GIF baserer komprimeringen på antall farger som vises: fra 4K bitmap til 256 farger standard, sammen med den tapsfrie algoritmen LZW (etter opphavsmennene Abraham Lempel, Jacob Ziv og Terry Welch - algoritmen som benyttes i gzip og zip). GIF tillater transparent bakgrunn i versjon 89a.
- PNG kombinerer true color med alfakanal; transparent bakgrunn. Komprimeringen (DEFLATE) er tapsfri, men så ubetydelig at det er liten vits å bruke. Sett komprimeringen til minimum, som regel 9.
Valg av formater
Tommelregel:
- JPG til bilder, og de bør være mindre enn 50 kB. Thumbnails bør ligge rundt 5000 bytes. Komprimer rundt 8 på skalaen; ikke særlig lavere.
- GIF til enkel grafikk, og det bør heller ikke være større enn 50 kB. Ved spørsmål om versjon: velg versjon 89a, som tillater transparens.
- PNG til bannere og mer komplisert grafikk. Gjør skrift adskillig skarpere enn jpg, og nyanser bedre.

(khw.mrk.: da dette opprinnelig ble skrevet, hadde PNG varierende støtte, som et ungt format. Særlig Microsoft motarbeidet det lenge. De siklet vel allerede da på å innføre Microsoft Media Photo proprietært - et format som etterhvert har funnet veien inn i JPEG XR. Men i dag har PNG støtte i alle nettlesere og bildebehandlere.)
Oppløsning og størrelse

Ved siden av valg av format, er det viktig å tenke oppløsning når man tilrettelegger bildene. Tidligere var en oppløsning på 72 PPI (pixel per inch) det vanlige, fordi katodeskjermer ikke var god for mer. I dag, med LCD og plasma, er 96 PPI det mest fornuftige. Det har overhodet ingen hensikt å benytte høyere oppløsning til nettbruk.
Betegnelsen DPI (Dot Per Inch) er til bruk for print. Ikke forveksle med PPI, selv om begrepene ofte går om hverandre. PPI er tilpasset skjermen man til enhver tid sitter med, mens DPI tilpasser hvor mange dots en skriver skal bruke per lengdeenhet.
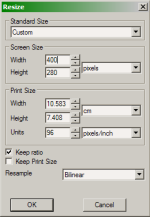
Overlat heller ikke pixelbredden til nettleserne. Det vil sinke både nedlasting og innlasting, samt jevnt over gi dårligere resultat. Sett riktig width/height på hvert enkelt bilde. En god vane, er å først sette PPI (på bildet til venstre "Units", klippet fra XN View), lagre bildet, og deretter sette bredde/høyde og lagre på ny. Noen programmer tuller med dette. Utelukkende til web, har det ingen hensikt å lagre med høyere oppløsning enn 96 ppi.
Bildebehandlere
Jeg er avhengig av Adobe Photoshop og Corel DRAW i daglig arbeid. Manglende Linuxstøtte for disse to, er det eneste som hindrer meg i å være fullblods pingvin. Nåvel - en windowskasse måtte jeg vel hatt uansett, for å sjekke hva MS finner på for noe djevelskap. Men Photoshop er som oftest ikke bare å skyte spurv med kanon; det er å teppebombe hele skogen. Jeg fyrer ikke opp det beistet, om jeg kan bruke XN View eller IrfanView i stedet, og det kan jeg som oftest. XN View finnes for både Win, Lin og Mac, og er fremragende (på Mac riktignok noe tilbakestående; i skrivende stund bare i beta). IrfanView er Win only, men kjører greit under "Wine" i Linux.
En annen snodig skapning er the GIMP - GNU Image Manipulating Program" - et opensource-prosjekt som vel er det beste eksempel på at kombinasjonen programmerer/grafiker er sjeldnere enn hønsetenner. Den gjør godt og vel hva fotosjappa kan (den kan fremdeles ikke handtere CMYK, bare RGB, men det spiller jo ingen rolle for nett) ... på en så sær måte, at jeg har ikke sett maken. Den finnes nå for alle plattformer. Like sær overalt. Men den er i det minste gratis, slik at alminnelige folk slipper å spa det gule ut av øra ...
... eller legge inn pirat


Etter så mange år, ser jeg at min anbefalte fremgangsmåte fortsatt er helt grei. Det har kommet til et fjerde generelt bildeformat for web: "WebPicture" (.webp), utviklet av Google og lansert i 2010. Det er egentlig et containerformat med forbedret komprimering i forhold til JPG og PNG, og det er støttet av alle plattformer og seriøse bildebehandlere siden 2020. Teknisk sett kan man rett og slett BYTTE extention fra .webp til .jpg, men da miste de påståtte fortrinn, som hurtigere innlasting. Jeg sier "påstått", fordi jeg ikke opplever vesentlig forbedring.
Formatet GIF er ikke dødt. Trenger jeg ren grafikk med bare 256 farger eller færre, foretrekker jeg fremdeles denne artifakten, i versjon 89a, og til fiffige animasjoner har jeg ikke sett noe bedre.
Noe jeg nå ser at jeg glemte tilbake i 2002, er å advare mot - når man jobber med et bilde - å lagre forandringer i et tapskomprimerende format. JPG er rett og slett FARLIG i så måte. For HVER lagring forringes bildekvaliteten. Sett derfor alltid originalen i et ukomprimert format med støtte for alfakanal og layers (PSD, XCF) og eksporter derfra til formatet som skal brukes på nett.
Hva min anbefaling om max 50kB filstørrelse angår, må jeg bare humre. Legg til et null; utviklingen av maskinkraft og nettkapasitet har vært formidabel. Men det er fortsatt ingen vits i å skyte spurv med kanon.
2002/Feb2025
